チッチ、今日もJimdo教えてくれる?
HOME > 実践!ホームページ作成! > 第17回 スタイルとフォント!
【連載】 実践!Jimdoでホームページ作成!
第17回 スタイルとフォント!


もちろん!そういえば「スタイル」についてまだ教えてなかったね。

ドキッ!スタイルって・・・もしかしてぼくの体型のこと・・・?
ぼくそんなにぽっちゃりじゃないよ!

あっくん・・・「スタイル」っていうのは管理メニューのひとつで、
ホームページ全体の文字や罫線、背景色の設定のことだよ!

なぁ~んだ。よかった。
ねえ、チッチ!さっそくその「スタイル」っていうの教えて!!

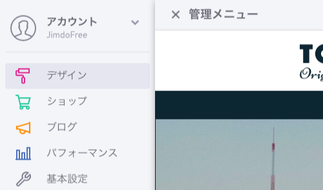
まかせて!じゃあ、ログインして画面左上にある管理メニューボタンを開いてみよう。メニューの中にある「デザイン」をクリックして、その次に「スタイル」をクリックしてね。



はーい。
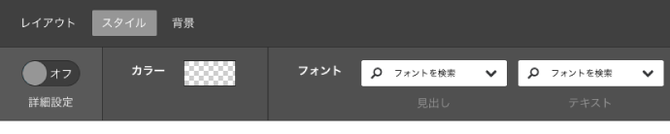
あ!画面の上側にスタイルの設定画面が表示されたよ。

今日はこの画面を使った「フォント設定」について教えるよ!
最初は「詳細設定:オフ」の状態になっているのがわかるね。この状態だと、フォントやホームページ全体の色合いを簡単に変更できちゃうんだ。

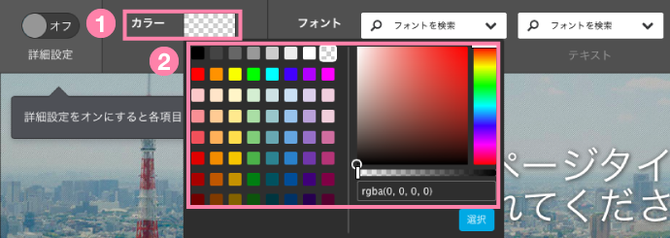
①詳細設定:オフ・・・見出し、テキストまとめて変更できる状態です。
②カラー ・・・ 文章の文字の色だけでなくホームページ全体の色合いを変更できます。
③フォント ・・・ 文章のフォントを変更できます。
フォントの設定

ねえ、チッチ。「フォント」ってなあに?

フォントっていうのは簡単に言うと文字のかたちのことだよ。日本語では「書体」って呼ばれたりもするよ。
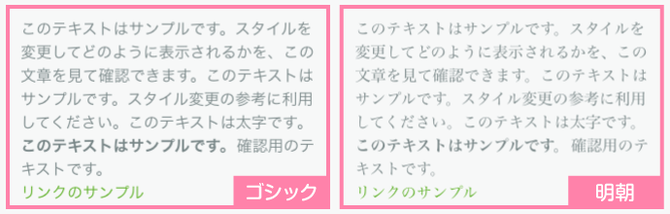
無料版のJimdoで選べる日本語のフォントは「ゴシック」と「明朝」があって、見てみれば違いは一目瞭然だよ!実際にフォントを見比べてごらん!

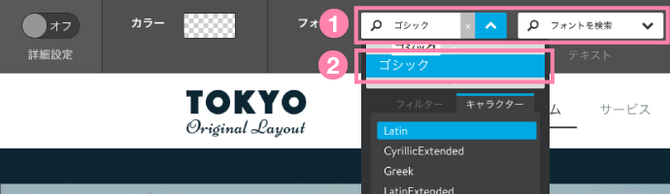
- 「見出し」「テキスト」それぞれクリックし、「ゴシック」や「明朝」と入力します。
- 入力すると検索結果が下に表示されるのでクリックしてフォントを確定します。

JimdoProやJimdoBusinessでは、綺麗で種類も豊富な「モリサワ」フォントも利用できます。

わぁ!「ゴシック」と「明朝」ってぜんぜん雰囲気が違うんだね!!
比べてみると違いが良くわかるよ!

日本語のフォント以外にも、「Arial」「Courier New」「Georgia」「Helvetica」「Lucida Grande」「Times New Roman」「Trebuchet MS」「Verdana」といったたくさんの英文字フォントが選べるよ。
見出しに英文字をつかうときに便利だね!

※すべて「太字」にしてあります

英文字のフォントってたくさんあるんだね~!!
こんなにたくさん覚えられるかな~?

いろいろ試してみれば大丈夫だよ!
フォントの変え方の次はカラーを変えてみよう。
カラーの設定

はーい!早速だけど、全体的にぼくが好きな青色に変更したいんだ〜!
どうすればいいの?

「カラー」の横にある四角の中をクリックしてみてね。ここで好きな色を選ぶと実際の画面内の文字の色だけじゃなくて、ホームページ全体に色に適用されるから、見ながら設定を変更しよう。ちなみに見出し以外の色は、見出しに合う色に自動で変更されるよ!

- カラーと書かれた四角い枠の中をクリックします。
- カラーピッカーやカラーパレットから色を選択したり、カラーコードを直接入力して変更できます。

わっ!ねえ大変だよチッチ!
文字のカラーを水色にしたんだけど、変更したくないところも水色に変わっちゃった!どうしよう!

ふふふっ!慌てなくても大丈夫だよあっくん!
ここから細かく設定をする方法を教えてあげるから、ゆっくり見ていこうね。
まずは「詳細設定:オフ」から「詳細設定:オン」に切り替えてみよう!


あれ?
詳細設定をオンにしたら、カラーとかフォントの編集画面が変わっちゃったよ?

「詳細設定:オン」の状態の時は、設定を変えたいコンテンツを直接クリックすると、編集画面が表示されるよ!


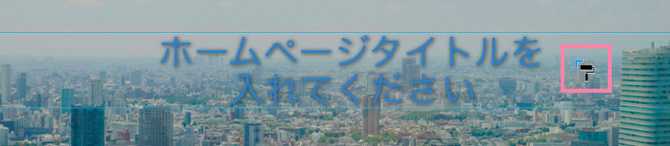
なるほど!じゃあ写真の上に重なってるホームページタイトルの文字の色を白色に変更したいから、ここをクリックして・・・と。
よーし!設定項目が多い編集画面が表示されたよ!

選ぶコンテンツ(見出しやテキスト)によって設定できる項目は変わるから、順番に設定を見ていこう!
ホームページタイトルはカラーとフォント以外にどんな項目が設定できるようになったかな?
ホームページタイトルの設定

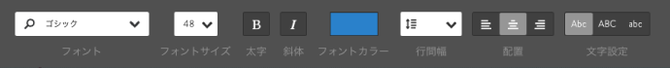
- フォントサイズ・・・文字の大きさを変更できます。
- 太字・・・文字の太さを変更できます。
- 斜体・・・斜体の文字に変更できます。
- 配置・・・左揃え、中央揃え、右揃えの配置に変更できます。
- 文字設定・・・英数字の大文字、小文字の組み合わせを変更できます。
- 標準の設定に戻す・・・設定を変更する前の最初の状態に戻します。

すごく細かく設定ができるんだね!
とりあえずフォントカラーを白色にして・・・。これでばっちり!
見出しをもっと少し目立たせたり、テキストをもっと読みやすくできちゃうの?

もちろんできるよ!
見出しには大・中・小の3種類あるんだけど、まずは大きい見出しをクリックして編集画面を開いて項目を見てごらん。
ここからホームページ内に使われている大きい見出しの「フォント」「フォントサイズ」
「スタイル」「カラー」をまとめて設定できるよ。
見出しの設定

- フォントサイズ・・・文字の大きさを変更できます。
- 太字・・・文字の太さを変更できます。
- 斜体・・・斜体の文字に変更できます。
- 行間幅・・・行間の幅を狭めたり広げることができます。数字が大きいと隔が広がり、小さいと狭くなります。
- 配置・・・左揃え、中央揃え、右揃えの配置に変更できます。
- 文字設定・・・英数字の大文字、小文字の組み合わせを変更できます。

見出しは3種類あって、それぞれ違ったスタイルにすることができるんだね!
覚えたよ!

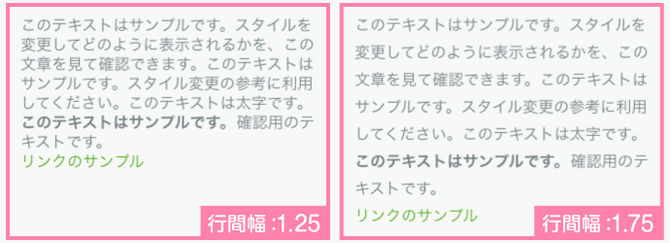
うんうん!次はテキストの設定編集画面を開いて「行間幅」についても見てみようね。左側が行間幅:1.25の文章、右側が行間幅:1.75のテキストだよ。
あっくん、違いがわかるかな?


行と行の間の幅が変わったね!
1.25と1.75を比べると1.75の方がゆったりした感じに見えるよ。

そうだよ!テキストの量に合わせて読みやすい行間幅に調節してみてね。
次は「リンク」の項目を説明するね。
ここからホームページ内のリンクのある文字の色を自由に変えることができるよ。
リンクの設定

- リンクカラー(active) ・・・ 文字の上にマウスカーソルを重ねた時のリンクの文字の色を変更できます。
- リンクカラー ・・・ リンクの文字の色を変更できます。

リンクカラーを変えれば、リンクの部分がわかりやすくなるね!

さいごに「水平線」の項目だよ。ここからホームページ内の水平線のスタイルをまとめて設定できるよ。
スタイルは「実線」「点線」「破線」の3種類から選ぶことができるし、色や太さも自由に選べるんだ!
水平線の設定

- 背景色・・・ホームページ全体の背景色を変更できます。
- 線の太さ・・・線の太さを変更できます。
- スタイル ・・・ 水平線を「罫線」「点線」「ハイフン線」から選択できます。
- 線の色 ・・・ 水平線の文字の色を変更できます。

「レイアウト プレビュー」で確認しながらスタイル設定の変更をしたら「保存」ボタンをクリック!!
「やり直す」ボタンをクリックすると設定を変更する前に戻るよ。


はーい!

フォント設定は文字を読みやすくしたり、リンクのある部分をわかりやすくしたり、ホームページをつくる上で大切な設定なんだよ。
だからいろいろ試しながら見やすいフォント設定を考えてみてね!

わかったよ!色んなフォントを試してみようっと!
スタイルを変えるだけでホームページの見た目の印象が変わるね!

うん!「人の第一印象も数秒で決まる」なんて話もあるくらいだから
見た目の印象も大事だよね!

ぼくもシュっと見えるようにスタイル良くなりたいなぁ!
今食べてるおやつ食べたらスリムにダイエットするよ!モグモグ!

・・・あっくん、それ何回目のダイエット宣言?
もちろん、あっくんは次の日も美味しくおやつをたべました。




