うーん…やっぱりどちらを上に載せるかなんてぼくには決められないなぁ~。
どっちも好きだし…。
HOME > 実践!ホームページ作成! > 第26回 カラムで並べちゃおう!
【連載】 実践!Jimdoでホームページ作成!
【第26回】 カラムで並べちゃおう!


どうしたのあっくん?

えっとね、ぼくの好きなおやつページを作ってるんだけど、シュークリームとロールケーキ、どちらを先に載せるか決められないんだ。

…お…おやつの写真を載せるのに悩んでるの?

そうなんだ。チッチもチキンのガムとビーフジャーキーどちらの写真を先に載せるか決められないでしょ?

ガムとビーフジャーキー!…それは確かに悩むね。
あっくんの気持ちわかるよ。

写真を横に並べられたら悩まなくていいのに。
フォトギャラリーだと写真のサイズがうまく調整できないし…。
横長の写真がいいんだよね~。

あっくん!それなら大丈夫だよ!
実は新機能「カラム」が増えたんだ!
これを使えば写真をきれいに横に並べられるよ。

カラム!?…カラメルじゃなくて?
あのプリンの甘くてちょっとほろ苦いカラメル大好きなんだ~!大人の味だよね!

あっくん…おやつの話をしてるんじゃないんだよ…。

うん、おいしーよね。で、カラメルってなに?写真並べられるの?

えっと、カラムね。ちゃんと覚えようね、あっくん。
でも、カラムって聞きなれない言葉かもしれないね。
どんな機能か使ってみればすぐわかるよ!

教えて教えて!

Jimdoはエレメントと呼ばれるブロックを縦に積んでページを作るんだけど、この「カラム」を使うと横にブロックを並べる事ができるようになったんだよ。
写真を横に並べるだけではなくて、表の横に写真を入れたり、スライドショーの横に文章を入れたり、ページ編集の自由度が格段に増したんだよ。
カラムの使い方

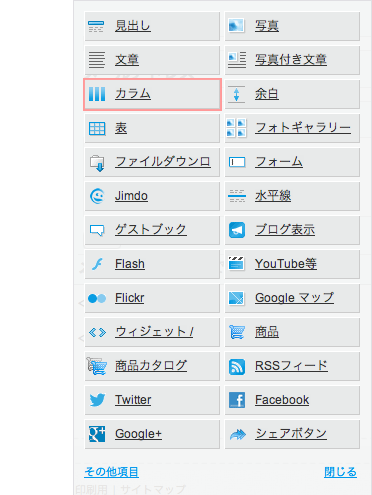
コンテンツのメニューから「カラム」を選択します。

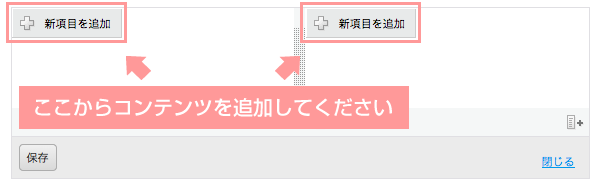
このようなコンテンツを入れるボックスが表示されます。はじめは左右に2つのコンテンツを並べることができるようになっています。「新項目を追加」ボタンからいつもどおり表示したいコンテンツを選びます。

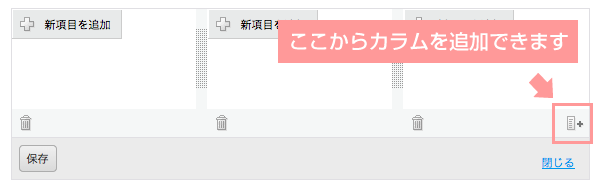
右下にある「列を追加」ボタンをクリックすると右側に「カラム」が追加されます。
カラムは6つまで作成できます。

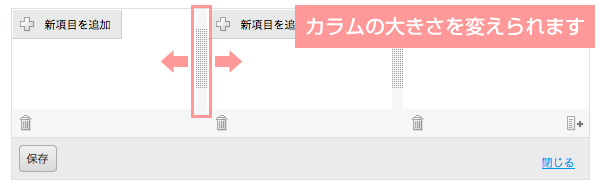
「カラム」の境界線をドラッグして左右に動かすことでカラムの大きさを変えられます。カラムの下にある「ゴミ箱」ボタンをクリックするとカラムを消すことができます。カラム内のコンテンツをまとめて削除してしまうので消すときは注意してください。

わーすごい!おもしろいね!今までも思い通りにページが作れると思ってたけど、さらに自由にページをつくることができるね!

でしょう!これで写真が横に並べられるよ!
カラムは横に6個まで並べることができるんだ。

え〜!!6個もおやつ並べていいの!?シュークリームでしょ~。ロールケーキに、ドーナツ!あと何にしようかな~。

あっくん…おやつ本当に好きだね。JimdoCafeもおやつのために張り切るもんね。

よーしできた!これでぼくの好きなおやつの紹介ページができたよ!
ありがとう、チッチ!お礼にチキンのガムとビーフジャーキーあげるね!

ほんと!うれしい!おいしい!ワンワン!

チッチうれしそう!ぼくもおやつ買いに行こ~! 行ってくるね、チッチ!

あれ?おやつ食べてる間にあっくんもおやつ買いに行っちゃった…
ちゃんとカラムを使ったページできたのかな、あっくん。
どれどれ…ちゃんとできてる!でもすごい量のおやつの写真…。
あれ、僕の友達ってページが増えてる?なんだろう。


僕の大切な友達「チッチ」いつも僕にJimdoを教えてくれるんだ。
とても仲良しな大事な友だちだよ!
by あっくん

あっくん…(涙)カラム機能を使ってあっくんとぼくを横に並べたかったんだ。 こんなページを作ってたなんて…
あっくん、これからもJimdoで楽しくホームページつくろうね。
カラム機能であっくんとチッチの仲も深まったみたい。よかったね、あっくん。




