よーし、これで案内ページはできた!たのしみだなー!
HOME > 実践!ホームページ作成! > 第27回 新しくなったフォーム
【連載】 実践!Jimdoでホームページ作成!
【第27回】 新しくなったフォーム


あっくんJimdoで新しいページをつくったんだね!
何のページをつくったの?

じゃーーーん!
第1回おやつ会議!!のページだよ!

う…うん。そうなんだ…おやつ大好きだもんね。
第1回ってつけてるってことは、続ける気満々だね。
でもあっくんすごいね!ひとりでJimdoのページを作れるようになったね!

うん。楽しそうでしょう?
チッチもいろんなおやつ食べたくない?
チキンのガムとか、ビーフジャーキーとか。

…え?それならチワワ向けのおやつ会議も一緒にやろうよ!

え〜。どうしようかなぁ…ひとつ相談に乗ってくれるならいいよ!

しょうがないな~。なになに?

おやつ会議に参加する人に、どんなおやつが好きで、どこのお店のおやつがおいしいのかを先に聞いておきたいんだ。

なるほどね!あっくんいつも質問がタイムリーだね!
大丈夫!まかせて!フォーム機能を使えば大丈夫だよ!

…え?でもフォームって名前とか電話番号とかしか入力欄が無いよね。

それがね、フォーム機能が大幅に強化されて、入力欄が自由に編集できるようになったんだ!

えーーーー!すごい!
フォーム機能簡単に使えて便利だけど、入力欄が固定だったから自由に編集できたらいいなーって思ってたんだ!

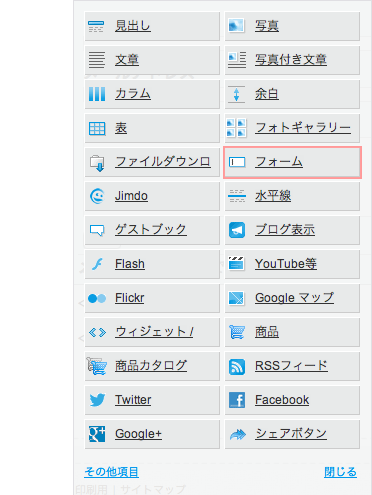
早速フォームをつくってみよう!いつもどおりコンテンツのメニューから「フォーム」をクリックしてね。
フォームの作り方
コンテンツのメニューから「フォーム」をクリックして新しいフォームを作成します。

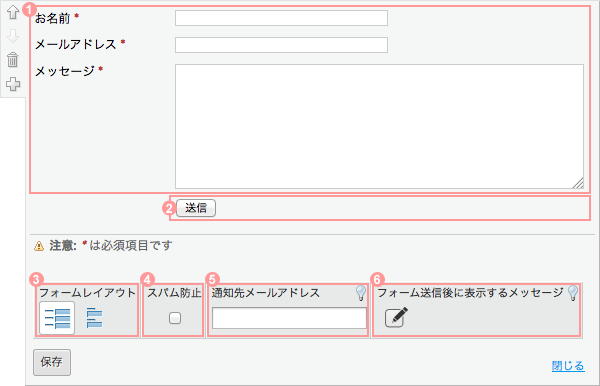
フォームを作成するとはじめは「お名前」「メールフォーム」「メッセージ」の項目が表示されます。必要な項目があれば追加したり、項目の内容を編集しましょう。

項目の編集 ・・・ クリックすると項目ごとに編集することができます。
送信ボタンの編集 ・・・ 送信ボタンの文字を編集することができます。
フォームレイアウト ・・・ フォームのレイアウトを変更できます。
スパム防止 ・・・ チェックを入れるとこのようなスパム対策のためのコード入力欄を設定できます。
通知先メールアドレス ・・・ フォームから送信があった際に通知を受け取るメールアドレスを設定できます。
フォーム送信後に表示するメッセージ ・・・ フォームから送信があった際に送信後に表示されるメッセージを編集できます。

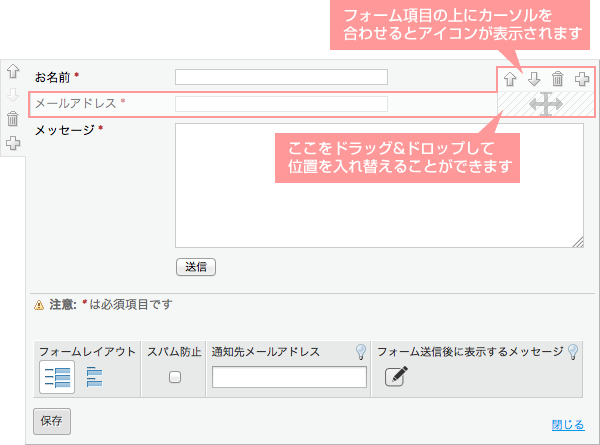
次に項目を編集してみよう。フォームが表示されている部分にカーソルを合わせると右上にアイコンが表示されるよね。+ボタンで項目を追加したり、矢印ボタンで項目の位置を入れ替えたり、ゴミ箱ボタンで項目を削除したりできるんだよ〜!

+ボタンを押してっと…できた!フォームも今までのJimdoの作り方と同じで簡単だね~!これなら僕でもつくれるよ!
項目の編集
フォームの入力欄は自由に数を増やすことができます。追加や削除などをする場合は右上のアイコンから、項目の内容を編集する場合はプレビューをクリックして直接項目を編集します。

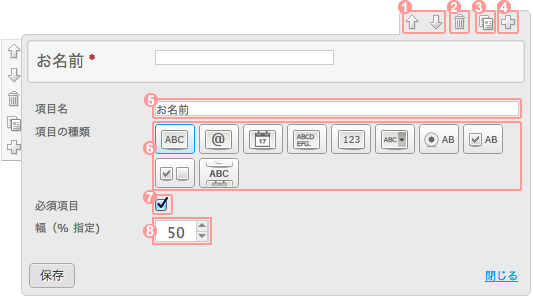
項目をクリックすると項目の編集欄が表示されます。項目の種類によって編集できるオプションが変わります。

上下の矢印(↑)(↓)のアイコンをクリックすると項目の位置の入れ替えができます。
ごみ箱のアイコンをクリックすると「この項目を本当に削除してもよろしいですか?」という確認が表示され、「はい、削除します。」をクリックすると項目を削除できます。
ページのアイコンをクリックすると項目をコピーできます。
プラス(+)のアイコンをクリックすると新しい項目を追加できます。
項目名 ・・・ フォームの項目名を編集できます。
項目の種類 ・・・ フォームの項目の種類を編集できます。
必須項目 ・・・ チェックを入れるとその項目を必須項目にできます。
幅 ・・・ 入力欄の幅を指定できます。
※項目の種類によって編集できる内容が変わります。

新しい項目を追加して、「項目名」を「好きなおやつ」にして、「項目の種類」を「テキストフィールド」に設定して完成!

うん!よくできたね!

通知先のメールアドレスも設定して、送信後のメッセージも入力して、おやつ会議の申し込みフォーム、でーきた!かんたんかんたん!

さすがだね。あっくん!よくここまで作れるようになったね!

うん!チッチありがとう!同時開催!チワワのおやつ会議!のページとフォーム作っておいたからね!

ありがとう、あっくん!おやつ会議楽しみ!!
新しくなったフォームはいろいろな項目の種類が用意されているから、お問い合わせフォームはもちろん、日付の欄や数字の欄を使った申し込みフォームも作れるよ。色々工夫して使ってみてね!




