今回はページの一番上の画像を変えてみよう!
まず画像の上にマウスカーソルを合わせてみてね。
HOME > 実践!ホームページ作成! > 第4回 ヘッダーを変えよう!

今回はページの一番上の画像を変えてみよう!
まず画像の上にマウスカーソルを合わせてみてね。

「ヘッダー部分を編集」というボタンが出てくるから、このボタンを押すと編集できるよ!


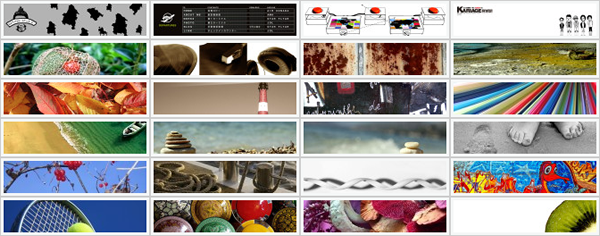
うわぁ、写真がいっぱい出てきた!
この中から選べるんだね!


そう!用意された写真だけじゃなくて、自分のオリジナルの写真や画像を使ったり、
色んな模様のパターンから選ぶこともできるよ! オリジナルの写真はサイズぴったりの
ものを用意してもいいし、違うサイズでも調整できちゃうんだ。

よーし、僕はフォトギャラリーの写真にするよ!
フォトギャラリーから写真を選んで・・・っと。
できた!これでページのイメージがだいぶ変わったね!
そうそう、チッチ!この「MyJimdo-Page」って文字は変えられないの?

そうくると思ってました!タイトルのところから変えられるよ!
表示する文字はもちろん、サイズや色、位置まで自由に変えられるんだ!

おぉ!実際の表示を見ながら作れるんだね!
文字を大きくしたり、色を変えたり、楽しいな~!

「フォトギャラリー」のから画像を選んでヘッダー部分に表示することができます。

あらかじめ用意された画像の中から好きな画像を選んでヘッダー画像に設定できます。
表示された画像の一覧から気に入った画像をクリックすると、ヘッダー画像が変更できます。

「オリジナル画像」から画像をアップロードしてヘッダー部分に表示することができます。

「選択」ボタンをクリックしてPC内から画像を選択すると自動的に画像がアップロードされます。
Dropbox内の写真を選ぶことができます。

「パターン」からパターンを選んでヘッダー部分に表示することができます。

このようなパターン一覧からパターンを選んでクリックするとヘッダー部分に反映されます。
パターンの色はカラーピッカーから選んで設定することができます。

16進法という色の指定方法で色を入力することができます。
フィールド内のポインタを動かして彩度・明度を変更できます。
スライダーを上下に動かして色相を変更できます。

「タイトル」からヘッダー部分に表示する文字を編集することができます。

ヘッダー部分に表示する文字のフォントを変更することができます。
ヘッダー部分に表示する文字のスタイルを変更できます。
ヘッダー部分に表示する文字のフォントサイズを変更できます。
ヘッダー部分に表示する文字を編集できます。
ヘッダー部分に表示する文字の位置を変更できます。

16進法という色の指定方法で色を入力することができます。
フィールド内のポインタを動かして彩度・明度を変更できます。
スライダーを上下に動かして色相を変更できます。

JimdoPro、JimdoBusinessをご利用の方は「ロゴ」からロゴ画像をアップロードしてヘッダー部分に表示することができます。

「選択」ボタンをクリックしてPC内からロゴ画像を選択すると自動的に画像がアップロードされます。

「設定」からヘッダー部分の高さなどを設定できます。

ヘッダーの高さ ・・・ ヘッダー部分の高さを設定できます。
ズームヘッダー画像 ・・・ ヘッダー部分に表示する画像をズームすることができます。
画像を移動 ・・・ ヘッダー部分に表示する画像の位置を設定できます。
設定が終わったら最後に「適用」ボタンをクリックしてください。

レイアウトを決めて、ヘッダーを編集したら、ぐっと自分のホームページっぽくなってきた!
これでいつでも簡単にレイアウトや画像を変えられるね。
チッチのおかげでホームページのデザインが僕のイメージに近づいたよ!




そうだね!次回はページの構成を決めたり、新しいページを作ったりする
ナビゲーションのメニューについて覚えよう!

次回もがんばるぞっ!!
いつもわかりやすく教えてくれるチッチにプレゼントだよ!
かわいいピンクのリボンだよ~!

・・・クーン。
(ぼく男の子なのに・・・)
ヘッダー画像を変えて、グンと自分のホームページらしくなったね!次回もお楽しみに!