HOME > Jimdoマニュアル > 管理のメニュー > スタイル
スタイル
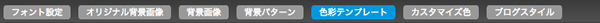
この項目では、プレビューを確認しながらホームページ全体に適用するフォントや背景の設定を変更できます。
フォント設定

フォント設定を選択すると、フォントや水平線のスタイルを設定できます。

プリセット
あらかじめ用意されている4種類のスタイルから、好きなスタイルを選択できます。

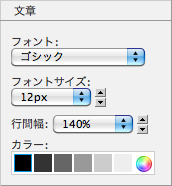
文章
「フォント」「フォントサイズ」「行間幅」「カラー」をそれぞれ変更できます。

見出し1 / 見出し2 / 見出し3
「フォント」「フォントサイズ」「スタイル」「カラー」をそれぞれ変更できます。

リンク
リンクの「カラー」を変更できます。

水平線
水平線の「スタイル」と「カラー」を変更できます。
第2カラー

カラー
第2カラーは、「色の調節」にチェックマークが入っているレイアウトにのみ反映されます。基本のカラーに加え、第2カラーエリアの文章、見出し、リンク、水平線の「カラー」を設定できます。
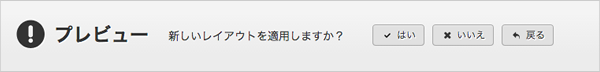
スタイルを保存するとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶとフォント設定が適用されます。
「いいえ」を選ぶとフォント設定は適用されません。
「戻る」を選ぶとフォント設定は適用されず、フォント設定の画面に戻ります。
オリジナル背景画像

オリジナル背景画像を選択すると独自の背景画像をアップロードできます。
(*オリジナル背景画像というメニューは、「レイアウト」・「JIMDO PROレイアウト」・「JIMDO BUISNESSレイアウト」を選択している場合に表示されます。「独自レイアウト」・「スペシャルレイアウト」を選択している場合は表示されません。)
単一表示


一種類の画像を背景に表示させたい時に利用します。
「画像を追加」ボタンをクリックすると、下に「ファイルを選択」ボタンが表示されます。
「ファイルを選択」ボタン、もしくは「Dropbox」ボタンをクリックし、アップロードしたい写真を選択します。選択後、自動的にアップロードが完了されます。

表示オプションとして、背景画像の繰り返し・位置・背景画像の固定が設定できます。
(*フルスクリーンを選択すると、位置・背景画像の固定が表示されなくなります。)

オーバーレイの設定では、オーバレイなし・暗いオーバーレイ・明るいオーバーレイから選択できます。
選択後、「保存」ボタンをクリックするとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶと背景画像が適用されます。
「いいえ」を選ぶと背景画像は適用されません。
「戻る」を選ぶと背景画像は適用されず、背景画像の設定画面に戻ります。
ランダム表示


複数の画像を背景にランダム表示させたい時に利用します。
「画像を追加」ボタンをクリックすると、下に「ファイルを選択」ボタンが表示されます。
「ファイルを選択」ボタン、もしくは「Dropbox」ボタンをクリックし、アップロードしたい写真を選択します。選択後、自動的にアップロードが完了されます。一枚以上の画像をアップロードしてください。

表示オプションとして、背景画像の繰り返し・位置・背景画像の固定が設定できます。
(*フルスクリーンを選択すると、位置・背景画像の固定が表示されなくなります。)

オーバーレイの設定では、オーバレイなし・暗いオーバーレイ・明るいオーバーレイから選択できます。
選択後、「保存」ボタンをクリックするとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶと背景画像が適用されます。
「いいえ」を選ぶと背景画像は適用されません。
「戻る」を選ぶと背景画像は適用されず、背景画像の設定画面に戻ります。
スライド表示


複数の画像を背景にスライド表示させたい時に利用します。
「画像を追加」ボタンをクリックすると、下に「ファイルを選択」ボタンが表示されます。
「ファイルを選択」ボタン、もしくは「Dropbox」ボタンをクリックし、アップロードしたい写真を選択します。選択後、自動的にアップロードが完了されます。一枚以上の画像をアップロードしてください。

表示オプションとして、画像変更時のエフェクト・画像が切り替わる速度が設定できます。


オーバーレイの設定では、オーバレイなし・暗いオーバーレイ・明るいオーバーレイから選択できます。
選択後、「保存」ボタンをクリックするとプレビュー画面が表示され、このような確認欄が表示されます。
「はい」を選ぶと背景画像が適用されます。
「いいえ」を選ぶと背景画像は適用されません。
「戻る」を選ぶと背景画像は適用されず、背景画像の設定画面に戻ります。
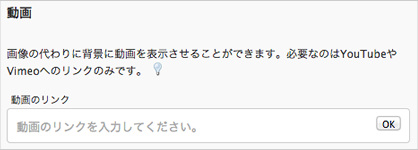
ビデオ



画像の代わりに背景に動画を表示させたい時に利用します。
「動画のリンクを入力してください」にYouTubeやVimeoからコピーしてきたリンクを貼付けます。
「ok」をクリックすると「この動画は利用可能です!」の文字と共に動画プレビューが下に表示された事を確認して完了です。
オーバーレイの設定では、オーバレイなし・暗いオーバーレイ・明るいオーバーレイから選択できます。
選択後、「保存」ボタンをクリックするとプレビュー画面が表示され、このような確認欄が表示されます。


表示オプションとして、ミュート再生の有無・コンテンツ表示の切り替え・ボタンの表示箇所が設定できます。
「はい」を選ぶと背景画像が適用されます。
「いいえ」を選ぶと背景画像は適用されません。
「戻る」を選ぶと背景画像は適用されず、背景画像の設定画面に戻ります。
背景画像

背景画像を選択すると、あらかじめ用意されている画像の中から好きな画像を背景に設定できます。
*背景画像は「レイアウト」と「JIMDO PROレイアウト」を選択している場合に表示されます。
「独自レイアウト」と「スペシャルレイアウト」を選択している場合は背景画像の変更はできません。

背景画像を選ぶとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶと背景画像が適用されます。
「いいえ」を選ぶと背景画像は適用されません。
「戻る」を選ぶと背景画像は適用されず、背景画像の選択画面に戻ります。
背景パターン
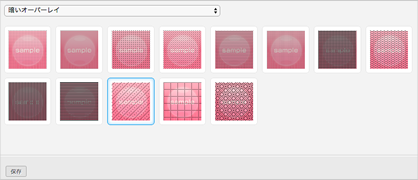
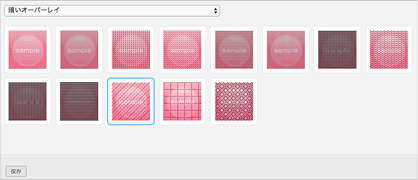
背景パターンの設定

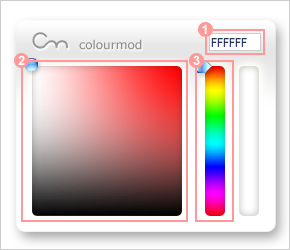
背景パターンを選択すると、背景のパターン一覧とカラーピッカーが表示されます。
この一覧の中から好きな色、パターンを背景に設定できます。
*背景パターンは「レイアウト」と「JIMDO PROレイアウト」を選択している場合に表示されます。
「独自レイアウト」と「スペシャルレイアウト」を選択している場合は背景パターンの変更はできません。

背景色の設定
背景にパターンを使用しないで背景色だけを変更する場合は無地を選択してください。
背景にパターンを使用する場合はパターンの一覧から好きなパターンを選択してください。
第1カラーは背景色に選んだ色になり、第2カラーは白か黒から選択できます。

16進法という色の指定方法で色を入力することができます。
フィールド内のポインタを動かして彩度・明度を変更できます。
スライダーを上下に動かして色相を変更できます。
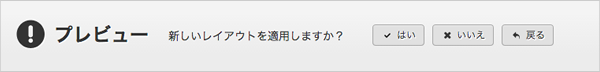
背景パターンを選択するとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶと背景パターンが適用されます。
「いいえ」を選ぶと背景パターンは適用されません。
「戻る」を選ぶと背景パターンは適用されず、背景パターンの選択画面に戻ります。
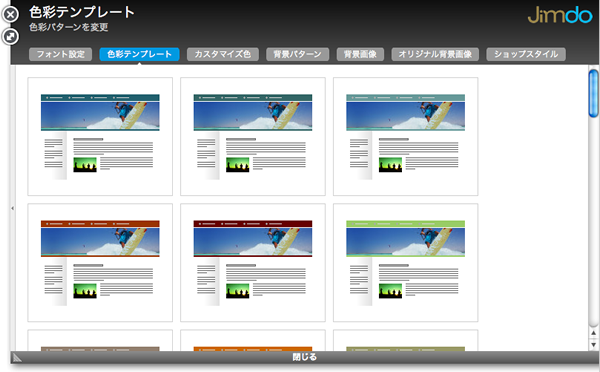
色彩テンプレート

色彩テンプレートを選択すると、使用中のテンプレートの色違いのテンプレートを選ぶことができます。
*色彩テンプレートは色の調整が可能なテンプレートを選択すると表示されます。

色彩テンプレートを選択するとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶと色彩テンプレートが適用されます。
「いいえ」を選ぶと色彩テンプレートは適用されません。
「戻る」を選ぶと色彩テンプレートは適用されず、色彩テンプレート一覧の画面に戻ります。
カスタマイズ色

カスタマイズ色を選択するとカラーピッカーでホームページの一部分の色を決めることができます。
*カスタマイズ色は色の調整が可能なテンプレートを選択すると表示されます。

16進法という色の指定方法で色を入力することができます。
フィールド内のポインタを動かして彩度・明度を変更できます。
スライダーを上下に動かして色相を変更できます。
保存するとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶとカスタマイズ色が適用されます。
「いいえ」を選ぶとカスタマイズ色は適用されません。
「戻る」を選ぶとカスタマイズ色は適用されず、カスタマイズ色の選択画面に戻ります。
ショップスタイル

ショップスタイルを選択するとオンラインショップのカート追加ボタンと購入ボタンのカスタマイズと注文フローのスタイルとカラーを設定できます。
(*ショップスタイルはコンテンツに商品を追加した後に、上のバーに表示されます。)

カート追加ボタンと購入ボタンのカスタマイズできます。
「価格」「ボタン」「ボタンテキスト」のタブを切り替えてそれぞれの項目を設定してください。
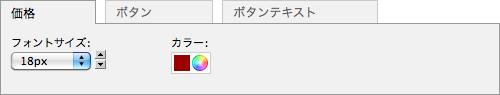
価格
商品の価格の文字の大きさと色を設定できます。

ボタン
カート追加ボタンと購入ボタン、購入確定ボタンの色、マウスカーソルがボタンの上に乗っている時の色、文字の色、文字の大きさを設定できます。(マウスオーバーカラーとはマウスがボタンの上にある時にボタンが変化する色のことです。)

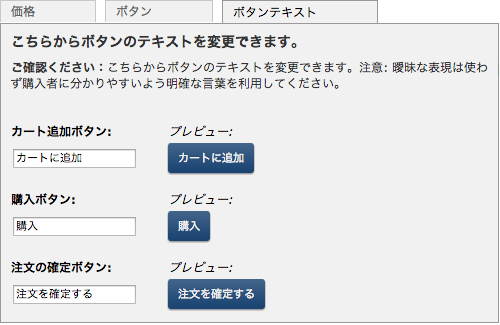
ボタンテキスト
カート追加ボタンと購入ボタン、注文確定ボタンの文字を変更できます。

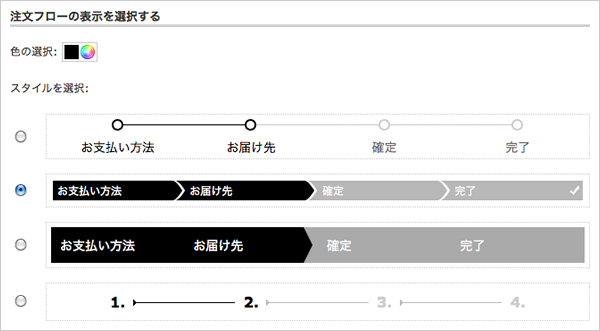
注文フローの表示の設定
注文フローのスタイルと色を設定できます。

ショップスタイルの設定後、「保存」ボタンをクリックするとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶとショップスタイルが適用されます。
「いいえ」を選ぶとショップスタイルは適用されません。
「戻る」を選ぶとショップスタイルは適用されず、ショップスタイルの設定画面に戻ります。




