HOME > Jimdo Tips > 簡単ロールオーバー!
Jimdo Tips
簡単ロールオーバー!
まずはこのボタンにマウスカーソルを合わせてみてください。
こんな風にマウスカーソルを合わせたときに色が変わるボタンをロールオーバーボタンといいます。
Jimdoのホームページで簡単にこのロールオーバーボタンを作成する方法を解説します。
ヘッダーにスタイルを指定する

まず「文章」の編集画面でボタンにしたい文章を入力してください。
入力した文字を選択してリンクを作成します。
HTMLソースエディタを開きます。
HTMLソースエディタにはこのように書かれています。
<p><a href="リンク先のURL">お問い合わせはこちら</a></p>
この文章を以下のように書き換えて「更新」ボタンをおしてください。
さいごに「保存」ボタンをクリックして編集画面を閉じます。
<p class="rollover"><a href="リンク先のURL">お問い合わせはこちら</a></p>
まず、以下のコードをコピーしてください。このコードでボタンのスタイルを指定しています。
<style type="text/css">
.rollover {
width: 150px;
border: 1px solid #33BBCC;
background: #D8F3FA;
text-align: center;
}
.rollover a {
display: block;
}
.rollover a:link,
.rollover a:visited {
color: #33BBCC;
text-decoration: none;
}
.rollover a:hover {
background: #33BBCC;
color: #FFFFFF;
text-decoration: none;
}
</style>
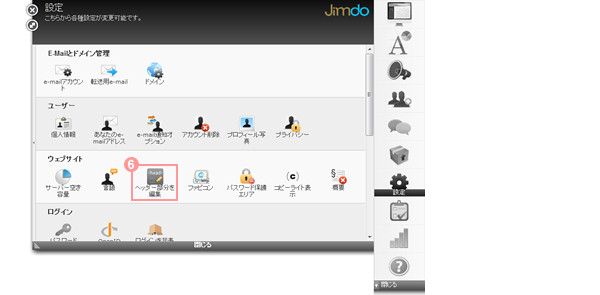
管理のメニューの「設定」から「ヘッダー部分を編集」のメニューを選びます。

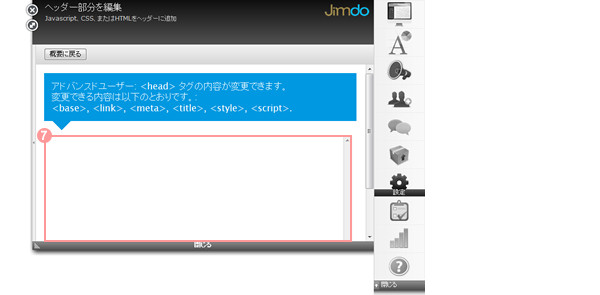
このスペースにさきほどコピーしたコードを貼り付けて「保存」ボタンをクリックします。

これでロールオーバーボタンの設定は完了です。
さきほど作成したボタンにスタイルが適用されているか確認してみてください。
このボタンは好きなページにいくつでも作成できるので、いろいろなところに活用してみてくださいね!
ロールオーバーボタンのカスタマイズ
さきほどコピーしたコードを書き換えることでボタンの大きさや色などをカスタマイズすることもできます。
以下にコードの内容の説明をいれてみたので、あなたのホームページにあわせてカスタマイズしてみてください。
<style type="text/css">
.rollover {
width: 150px;【ボタンの幅を指定しています】
border: 1px solid #33BBCC;【ボタンの枠線の太さ・スタイル・色】
background: #D8F3FA;【通常時の背景の色】
text-align: center;【文字を中央揃えにする】
}
.rollover a {
display: block;
}
.rollover a:link,
.rollover a:visited {
color: #33BBCC;【通常時の文字の色】
text-decoration: none;
}
.rollover a:hover {
background: #33BBCC;【マウスカーソルを合わせたときの背景の色】
color: #FFFFFF;【マウスカーソルを合わせたときの文字の色】
text-decoration: none;
}
</style>
写真の右側に配置する
このロールオーバーボタンを「写真付き文章」で配置する場合には、ちょっと注意することがあります。
このように写真を左寄せに配置すると、ボタンのレイアウトが崩れてしまいます。
こんなときはHTMLソースエディタを開き以下のように書き加えてください。
<p class="rollover"><a href="リンク先のURL">お問い合わせはこちら</a></p>
<div class="clear"><hr /></div>
ヘッダー部分には以下のコードを貼り付けてください。
<style type="text/css">
.rollover {
float: left;
width: 150px;
border: 1px solid #33BBCC;
background: #D8F3FA;
text-align: center;
}
.rollover a {
display: block;
}
.rollover a:link,
.rollover a:visited {
color: #33BBCC;
text-decoration: none;
}
.rollover a:hover {
background: #33BBCC;
color: #FFFFFF;
text-decoration: none;
}
.clear {
clear: both;
}
.clear hr {
display: none;
}
</style>
すると、レイアウトを崩さずにボタンを写真の右側に配置できます。
※使用しているレイアウトによってはこのロールオーバーボタンがうまく作動しない場合もあります。
dixie_e さんのサイト「Jimdoコピペスタイル」には便利なCSSが一杯!こちらも要チェック!






