HOME > Jimdoマニュアル > 管理のメニュー > レイアウト
レイアウト
この項目では、ページレイアウトを変更することができます。
Jimdoにはあらかじめ様々なデザインのレイアウトが用意されているので、簡単にホームページのレイアウトできます。 また、HTMLとCSSを編集してオリジナルのレイアウトを作成することもできます。
レイアウト

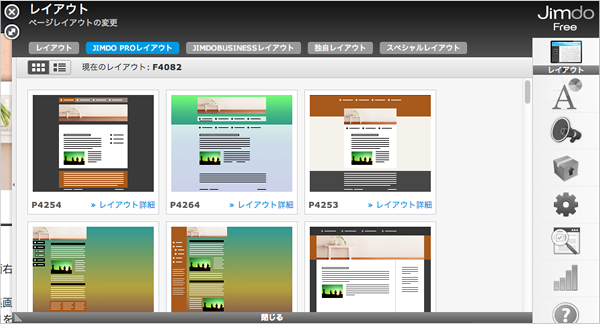
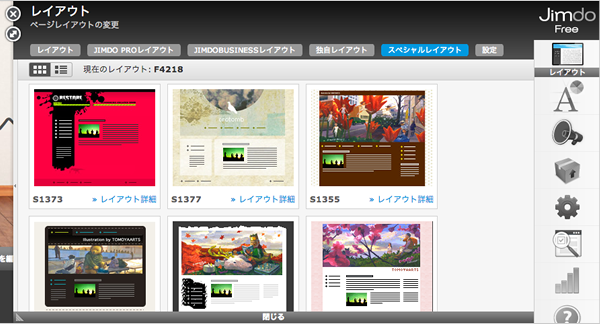
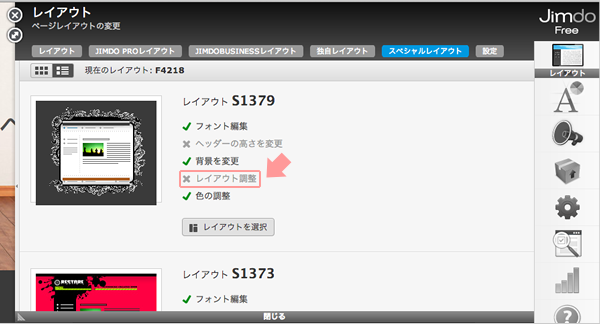
レイアウトを選択すると、レイアウトのサムネイル一覧が表示されます。
この一覧の中から好きなレイアウトを選ぶことができます。

レイアウトによってフォントや背景など設定できる項目が違います。
設定できる項目を確認するには各レイアウトの画像の下にある「レイアウト詳細」をクリックしてください。
また、一覧の上部にあるボタンでレイアウトの画像一覧と詳細一覧を切り替えることもできます。

詳細を表示した時、緑色のチェックマークが付いているのが設定できる項目です。
レイアウトを選択する場合は「レイアウトを選択」のボタンをクリックしてください。
(*この時、レイアウトを調節にチェックマークがついていないレイアウトを選んだ場合、右上の設定ボタンは表示されません。)

レイアウトを選ぶとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶとレイアウトが適用されます。
「いいえ」を選ぶとレイアウトは適用されません。
「戻る」を選ぶとレイアウトは適用されず、レイアウトの選択画面に戻ります。
JimdoProレイアウト

JIMDO PROレイアウトを選択すると、JimdoPro、JimdoBusinessだけの特別なレイアウトのサムネイル一覧が表示されます。この一覧の中から好きなレイアウトを選ぶことができます。
(※ JimdoPro、JimdoBusinessのみ)

レイアウトによってフォントや背景など設定できる項目が違います。
設定できる項目を確認するには各レイアウトの画像の下にある「レイアウト詳細」をクリックしてください。
また、一覧の上部にあるボタンでレイアウトの画像一覧と詳細一覧を切り替えることもできます。

詳細を表示した時、緑色のチェックマークが付いているのが設定できる項目です。
レイアウトを選択する場合は「レイアウトを選択」のボタンをクリックしてください。
(*この時、レイアウトを調節にチェックマークがついていないレイアウトを選んだ場合、右上の設定ボタンは表示されません。)

レイアウトを選ぶとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶとレイアウトが適用されます。
「いいえ」を選ぶとレイアウトは適用されません。
「戻る」を選ぶとレイアウトは適用されず、レイアウトの選択画面に戻ります。
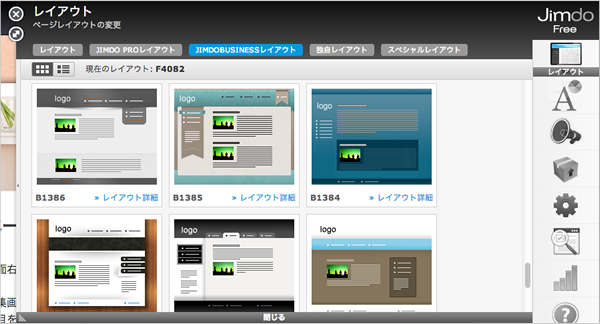
JimdoBusinessレイアウト

JIMDO BUSINESSレイアウトを選択すると、JimdoBusinessだけの特別なレイアウトのサムネイル一覧が表示されます。この一覧の中から好きなレイアウトを選ぶことができます。
(※ JimdoBusinessのみ)

レイアウトによってフォントや背景など設定できる項目が違います。
設定できる項目を確認するには各レイアウトの画像の下にある「レイアウト詳細」をクリックしてください。
また、一覧の上部にあるボタンでレイアウトの画像一覧と詳細一覧を切り替えることもできます。

詳細を表示した時、緑色のチェックマークが付いているのが設定できる項目です。
レイアウトを選択する場合は「レイアウトを選択」のボタンをクリックしてください。
(*この時、レイアウトを調節にチェックマークがついていないレイアウトを選んだ場合、右上の設定ボタンは表示されません。)

レイアウトを選ぶとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶとレイアウトが適用されます。
「いいえ」を選ぶとレイアウトは適用されません。
「戻る」を選ぶとレイアウトは適用されず、レイアウトの選択画面に戻ります。
独自レイアウト

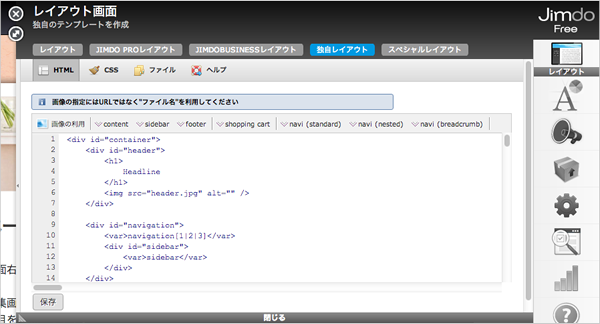
独自レイアウトを選択すると、HTMLとCSSでオリジナルのレイアウトを作成することができます。

HTMLやCSSを編集して保存するとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶと保存した内容が適用されます。
「いいえ」を選ぶと保存した内容は適用されません。
「戻る」を選ぶと保存した内容は適用されず、独自レイアウトの編集画面に戻ります。
独自レイアウトのメニュー
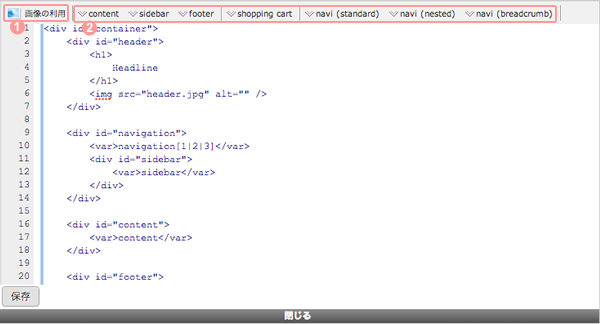
HTML

HTMLを編集できます。

画像の利用 ・・・ ファイルにアップロードしてある画像を一覧から選んで挿入できます。
独自タグを挿入 ・・・ 「content」「sidebar」「footer」「shopping cart」「navi(standard)」「navi(nasted)」「navi(breadcrumb)」の7つの独自タグを挿入できます。
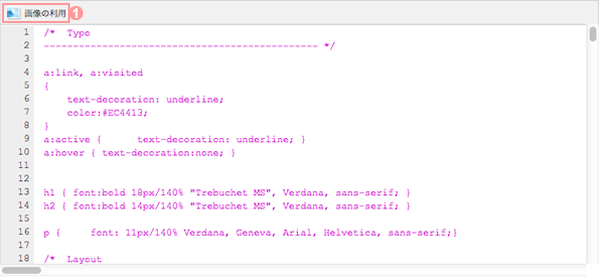
CSS

CSSを編集できます。

画像の利用 ・・・ ファイルにアップロードしてある画像を一覧から選んで挿入できます。
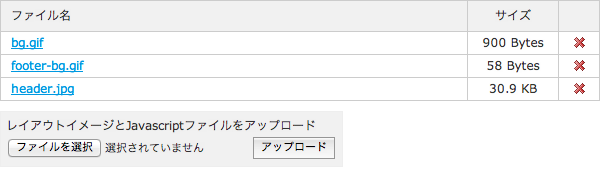
ファイル

PC内から画像(gif、png 、jpgフォーマットのみ)とJavascriptファイルをアップロードできます。
また、不要な画像やJavascriptファイルは右側の「×」アイコンをクリックすると削除できます。

ヘルプ

レイアウトを変更する際のヘルプを確認できます。

スペシャルレイアウト

スペシャルレイアウトを選択すると、イベントや特別な目的のためのレイアウトのサムネイル一覧が表示されます。この一覧の中から好きなレイアウトを選ぶことができます。

レイアウトによってフォントや背景など設定できる項目が違います。
設定できる項目を確認するには各レイアウトの画像の下にある「レイアウト詳細」をクリックしてください。
また、一覧の上部にあるボタンでレイアウトの画像一覧と詳細一覧を切り替えることもできます。

詳細を表示した時、緑色のチェックマークが付いているのが設定できる項目です。
レイアウトを選択する場合は「レイアウトを選択」のボタンをクリックしてください。
(この時、レイアウトを調節にチェックマークがついていないレイアウトを選んだ場合、右上の設定ボタンは表示されません。)

レイアウトを選ぶとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶとレイアウトが適用されます。
「いいえ」を選ぶとレイアウトは適用されません。
「戻る」を選ぶとレイアウトは適用されず、レイアウトの選択画面に戻ります。
設定

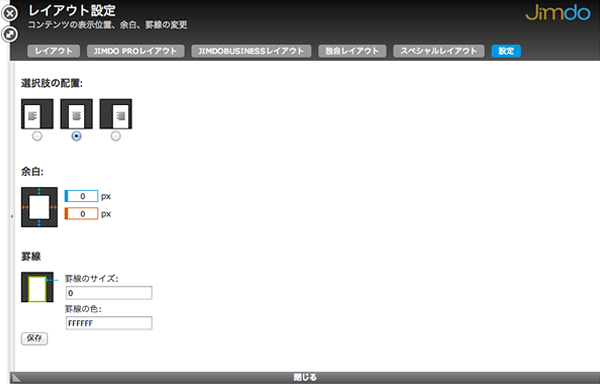
設定を選択すると、コンテンツの表示位置、余白、罫線の変更ができます。
設定は、「レイアウト調整」にチェックマークがついているレイアウトを
選択した場合のみ表示されます。
また、設定できる内容は選択しているレイアウトによって異なります。

選択肢の配置
コンテンツの表示位置を左揃え、中央、右揃から選べます。

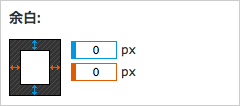
余白
コンテンツの上下、左右の余白をピクセルで指定できます。

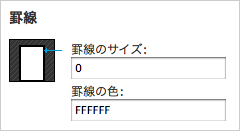
罫線
コンテンツの罫線の太さと色を指定できます。

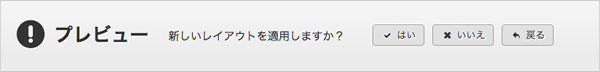
保存するとプレビュー画面が表示され、このような確認欄が表示されます。

「はい」を選ぶと設定が適用されます。
「いいえ」を選ぶと設定は適用されません。
「戻る」を選ぶと設定は適用されず、レイアウトの選択画面に戻ります。




