独自レイアウト
第2階層目以下を表示
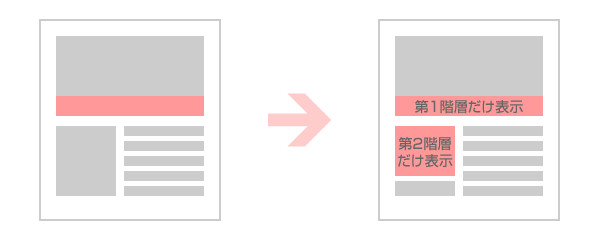
このページでは「独自レイアウト」でナビゲーションの第2階層目以下を表示する方法を解説します。
「ナビゲーションを横並びにする」のページで作成したページをカスタマイズして、第1階層目だけを表示するナビゲーションと第2階層目を表示するナビゲーションを作成していきます。

第一階層目だけを表示
まずは第1階層目だけを表示する横並びのメニューを作成します。
「ナビゲーションを横並びにする」のページを参考に、横並びのメニューを作成してください。

この横並びのナビゲーションが第1階層だけを表示させるようにCSSを書き加えます。
書き換え前
ul.mainNav1 li,
ul.mainNav2 li {
display: inline;
float: left;
margin: 0;
padding: 0;
}
書き換え後
#navigation ul.mainNav1 li {
display: inline;
float: left;
margin: 0;
padding: 0;
}
#navigation ul.mainNav2 {
display: none;
}
サイドバーにナビゲーションを作成
サイドに第2階層以降を表示するナビゲーションを作成します。
HTMLを以下のように書き換えます。
書き換え前
<div id="navigation">
<var>navigation[1|2|3]</var>
</div>
<div id="wrap">
<div id="sidebar">
<var>sidebar</var>
</div>
<div id="content">
<var>content</var>
</div>
</div>
書き換え後
<div id="navigation">
<var>navigation[1|2|3]</var>
</div>
<div id="wrap">
<div id="side">
<var>navigation[1|2|3]</var>
<div id="sidebar">
<var>sidebar</var>
</div>
</div>
<div id="content">
<var>content</var>
</div>
</div>
第2階層目だけを表示
サイドに作成したナビゲーションが第2階層目だけを表示するようにCSSの最後に以下のコードを書き加えます。
#side {
float: left;
width: 182px;
}
#side ul.mainNav1 li,
#side ul.mainNav2 li
{
display: inline;
margin: 0;
padding: 0;
}
#side ul.mainNav1 li .level_1 {
display: none;
}
これで第1階層だけのナビゲーションと、第2階層だけのナビゲーションで第2階層ができました。
今回は必要なコードのみ書き換えました。
ここから様々なスタイルの指定を加えてナビゲーションをつくっていきます。





