前回は3つのメニューについて覚えたね。今回からページを作っていくよ!
Jimdoはコンテンツから作ってもいいし、ページ構成を決めてもいいし、
デザインを先に決めてもいいし、自分にあった作り方ができるところも
良いところなんだ。
HOME > 実践!ホームページ作成! > 第3回 レイアウトを変えよう!

前回は3つのメニューについて覚えたね。今回からページを作っていくよ!
Jimdoはコンテンツから作ってもいいし、ページ構成を決めてもいいし、
デザインを先に決めてもいいし、自分にあった作り方ができるところも
良いところなんだ。

へぇー!ホームページを作る前にページ内容やの構成を
決めてから取り組まなくても大丈夫なんだね!

そう!人によって、最初に設計をきちんとして作ったほうが作りやすいという人も
いるから一概に言えないけどね。 でもホームページを作っていく過程で出た
アイデアなんかも思いついた時に簡単にホームページに反映できるから
できるところから作っていくのがオススメ!

はーい!僕はまずホームページのデザインとかレイアウトから作りたいなぁ!
ページのレイアウトって変えることできる?

もちろんだよ!じゃあ、あっくんはレイアウトを変更するところから教えていくね。
見た目が変わると楽しいよね!
では、まずホームページの デザインから決めよう!
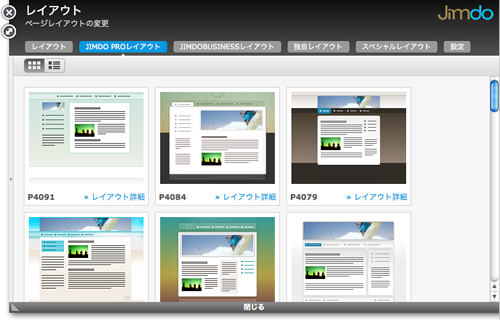
ログインをして画面右に出る管理のメニューから「レイアウト」を押してみて!


うん!メニューを表示して、レイアウトボタンを押すっと!
あ、何かたくさんホームページのミニチュアみたいなの出てきたよ!
もしかして、ここから選ぶとレイアウトが変わるとかかな?ワクワク!


そのとおり!たくさんのレイアウトからホームページのレイアウトが選べて、
ボタンひとつで変更できるんだ! 好きなのを選んでみて!

よーし!じゃあこれにしよう!・・・あ、プレビューが出てくるんだ!
「新しいレイアウトを適用しますか? はい、いいえ、戻る」って出てきた。
うーん、他のも見てみたいからとりあえず「戻る」っと!


気に入ったレイアウトが見つかるまで、色々見てみるといいよ!
レイアウトはいつでも変更することができるから、気分にあわせて
違うレイアウトにすることも簡単にできるよ!

そうなんだ!すごい!季節に合わせて変更するのもいいね!
よーし、これかな?うーん、これにしようかな?

あっくん、レイアウトを選ぶのに夢中になってる・・・。
ぼくも季節に合わせて服を変えたいなぁ。
あっくん!もうすぐ春になるから、春服たのむね!
あらかじめ用意されたテンプレートからデザインを選んだり、
HTML+CSSで独自のレイアウトをしたり、サイト全体のデザインや構成を変更できます。
レイアウト ・・・ 50種類以上のレイアウトから好きなデザインが選べます。

JIMDO PROレイアウト ・・・ JimdoProの契約をしていると利用できるレイアウトです。

JIMDO BUSINESSレイアウト ・・・ JimdoBusinessの契約をしていると利用できるレイアウトです。

独自レイアウト ・・・ HTMLやCSSを利用してオリジナルのレイアウトが作成できます。

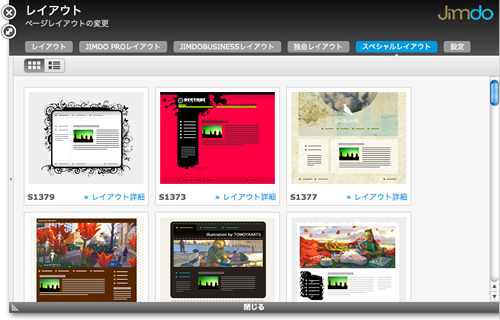
スペシャルレイアウト ・・・ 通常のレイアウトに加え、オリジナリティ溢れるレイアウトが利用できますが、ヘッダ画像が変えられないなど一部編集に制限があります。

設定 ・・・ ページの配置位置、余白、枠の罫線が変更できます。

コンテンツの配置はWebブラウザでの表示位置の指定、余白は端から 何ピクセル
離れた場所にページを表示するかの設定、罫線はページの外側に線を付ける場合に
線の太さと色を指定します。罫線の色は16進数のカラーコードで指定します。
カラーコードについては「16進数 カラーコード」などで検索をすると 色々な説明ページ
が出てきます。 カラーコードはホームページの色の指定でよく使うので、覚えておきましょう!

よし!これにしよう!決めたよ!レイアウト選ぶのって楽しいね。
一瞬でページのイメージが変わるからすごい!

つぎはヘッダー画像を変更する方法を教えるよ!
ところで、あっくん!
ぼく、かっこいいドクロ柄の春服がほしいんだ!よろしくね!

わかったよ!ピンクの花柄だね!
カワイイ! ステキだ・・・!

ウゥ~~~!!ワンワン!!
(ちがうよー!プンプン!!)
ホームページのレイアウトを変えることができたあっくん!つぎはヘッダー画像の変更に挑戦します!